- 学びごと
- 2022.05.15
「一生懸命デザインしたのにプロっぽくなりません」を読んで

こんにちは。デザイナーの志村です。
最近、テスラやSpace XのCEO、イーロン・マスク氏がTwitterを買収するというニュースを目にしました。
私が最も使用するSNSということもあり、買収により何が変化する可能性があるのか調べました。
1.編集ボタンの追加
投稿の誤字脱字を無くしたり、修正できる機能を追加。
逆になんで今まで無かったの、、、と思いますが、日頃から誤字脱字と奮闘している私にとっては是非搭載して欲しい機能です。
2. Twitterから追放されたユーザーを戻す
マスク氏が重要視していることの一つが「言論の自由」を守るということで、
「法律の範囲内で自由に発言できるという現実と認識の両方を、人々が持つことが本当に重要」と語っています。
具体的には特定の言葉の制限が緩くなることで言動の自由化が進むこと、
また、一方的にアカウントをBANされていたユーザーが再びTwitterを利用できるようになるそうです。
より自由な発言ができることでコミュニケーションの可能性が広がると思うし、これにより匿名での書き込みが規制されると思ったので私はいいなと思いました。
上記の2つだけでなく、他にも様々な仕様が変わると思うので、どう変化していくのかとても楽しみです!
さて、本題に入ります。
今回読んだ本はアートディレクター、シブヤ領一さんの「一生懸命デザインしたのにプロっぽくなりません」という本です。
デザイナーが普段抱えている課題や疑問に対して分かりやすく解説してくれていて、初心者〜中堅デザイナーが参考になる本だと思いました。
今回は、本の内容から特に勉強になった項目をピックアップして紹介していきます。
デザイナーがやるべきことはたった2つ

1.分かりやすく伝えること
誰かに物事を伝えるとき、多くの情報で補填して情報過多になることはよくあります。情報量が多いほど焦点がぼやけるので、出来るだけ少ない情報量にまとめて、優先順位をつけるなどして整理することが大切です。
2.魅力的に伝えること
届けた情報が心に作用することで、相手はアクションを起こします。見る人の心をつかむ仕掛けを意識して、デザインに工夫を施しましょう。
デザインとは「問題を見つけて情報を整理し、魅力的に伝える」ということだと再認識することができました。
テイストが定まりにくい場合は、ターゲットが普段何を見ているかを考えよう

ターゲットは決まっているが、いざデザインに落とし込もうとすると、具体的にどうしたらいいか分からない、、、そんな時は、「ターゲットが日頃目にしているであろう媒体を参考にする」ことを本書ではオススメしていました。
理由はターゲットが普段目にしているテイストには親近感があり、自然に読んでもらえる可能性が高いからです。
私は今まで参考資料を集める時、Webサイトを制作するのであれば競合のWebサイトを検索したり、媒体に囚われている事が多かったです。
確かにそれも大切ですが、ターゲットが日頃から目にしている他媒体からの情報収集をする事により、更に作るデザインしやすくなると思いました。
つまらないデザインにならないように「違和感」を使いこなそう

明日も明後日も予想できる範囲内でしか物事が起こらない。そんな未来しかやってこなかったらどうでしょうか?
反対に、予想できない事があると心が動き、面白いと感じるかと思います。
デザインも同じで予想をいい意味で裏切る「違和感」をデザインに盛り込めば、面白いデザインに仕上がるので、意識することが大切です。
私自身、デザインの4原則に忠実になりすぎてしまうあまり、面白みのないデザインになってしまうことがよくあります。
レイアウトならあえてズラすことや被らせる、画像をトリミングして立体感をもたせるなど、ひと工夫することが大切なのだと思いました。
構図・視線誘導・錯視の法則を活用しよう

・粗密の法則
反する情報量を持つものへ視線は誘導される。広い画面の中につくり込んだタイトルをぽつんと置けばそこに、ぎっしり詰まった本文の上にすっきりとした余白と一緒にタイトルを置けばそちらへ、視線は優先的に集まる。
・上方距離過大錯視
オブジェクトの上部、下部に同じスペースがある場合に上部のほうが大きく見えてしまう錯視。
結果的に中心に配置した要素が少し下に下がって見えてしまう現象が生じる。
タイトル周りの処理やWebサイトのボタンなどで同等のデザインをする場合には、数値に頼らずに下がって見えないように調整が必要。
・垂直水平錯視
正方形を長方形の中に配置すると、垂直方向に長く見えてしまう錯覚。要素が周辺の情報に左右され、実際の長さに見えない錯覚は他にも「ミュラー・リヤー錯視」などが有名。
多くの場合、要素は紙や画面など何かしらの長方形に囲まれているため、横幅を調整して正方形に見える工夫が必要。
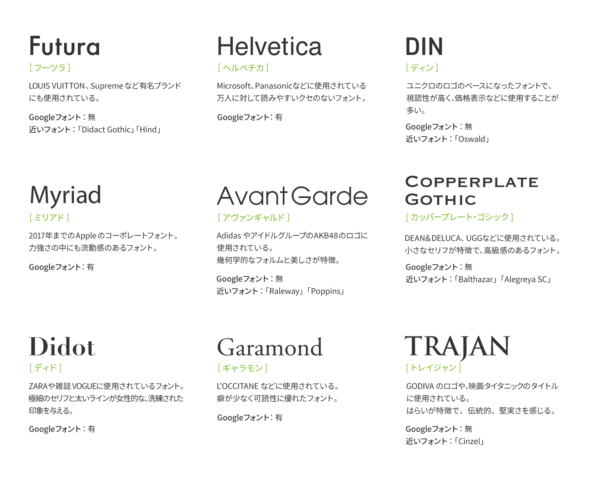
欧文書体を使いこなそう
書体パターンの引き出しが少ないと感じているので、備忘録的なものとして有名なフォントをまとめました。

まとめ
デザインにおける思考だけではなく、実際に生かせるスキルについても書いてあったのでとても参考になりました。
先日もデザインが行き詰まった時に、思考の流れや進め方などを参考にしたので
今後も参考にしつつ自分のスキルにしていきたいです。
最後まで読んでいただき、ありがとうございました。
![]()
この記事を書いたライター
- ヨクスル株式会社