- 学びごと
- 2020.04.13
デバイスの画面サイズに合わせたWebサイトの必要性

こんにちは。Webデザイナーの小林です。
新型コロナウイルスで大変な影響がでている国内ですが、いかがお過ごしでしょうか。
弊社もリモートワークを実施しておりますが、家にいるとついついスマホをみてしまう時間も多くなっているような気がします(仕事はちゃんとしてます)。
そんなスマートフォンですが、昨年末のブログでiPhoneの次の機種であろう「iPhone12」が気になっていると書きました。
しかし次に販売されるのは「iPhone9」のようです。
それも新型コロナウイルスの影響で発表が遅れているようですね。(でもiPhone9は買わないかも)
私はここ数年ですっかりApple製品の虜になってしまい、マイパソコンもMacを使用しています。
皆さんは普段どんなパソコンを使っているでしょうか。
メーカーによってさまざまなパソコンがありますよね。
デスクトップ型、ノート型。
大きくて見やすいもの、小さくて軽いもの。
一重にパソコンといってもさまざまな種類・サイズのものがあります。
そしてそのパソコンのサイズに着目したとき、画面の大きさによる「Webサイトの見え方の違い」を気にしたことはあるでしょうか。
サイズに合わせて見やすいサイトにすることで、ユーザーがきちんと見てくれる、信頼感が上がるなどいいこと尽くめなのです。
今回はそんなお話です!
パソコンの画面サイズの推移
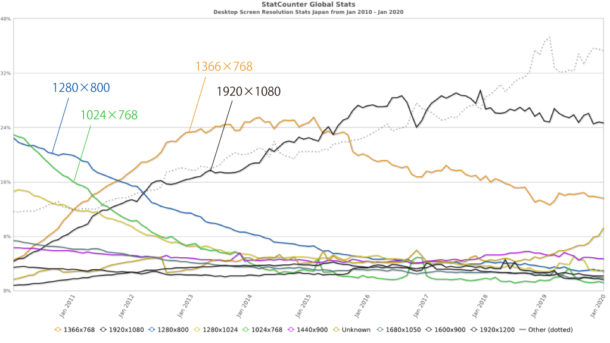
以下のグラフは、2010年〜2020年における日本国内でのパソコン画面サイズの推移を表したものです。

※参考リンク:https://gs.statcounter.com/
このグラフは画面サイズを「解像度」の指標で表しています。
パソコン画面のサイズは主にこの「解像度」という言葉を使います。単位はpxです。
今回「解像度」の説明は詳しくしませんが、「画面における解像度」は「画面の表示幅」とほぼ同義語に捉えてもらって結構です(厳密には若干違いますが)。
このグラフを見ると10年前の2010年頃までは、解像度が「1024(横)×768(縦)」「1280×800」のパソコンシェア率が高いことがわかります。
しかしこれらの解像度のシェア率はだんだんと落ちていき、2020年1月現在では国内で10%以下です。
逆に「1920×1080」「1366×768」のシェア率が高くなっているのがわかります。
最近で国内シェア率が一番高い「1920×1080」の解像度はフルハイビジョン(フルHD)と言われるものです。
皆さんも一度は「フルHD」という言葉は聞いたことがあるかと思います。
ここでは詳しい説明をは省かせていただきますが(省いてばっかですみません)、フルHDは一言で言うと「画面の表示が綺麗」です。
なのでこれからパソコンを購入する際は、必然的に「フルHD」のものを検討される方が多いと思います。
Webサイトの横幅のサイズ

パソコンの画面サイズの話をしたところで、次はWebサイトのサイズについてです。
Webサイトはコンテンツが増えるほと縦に伸びていくのが普通です。
ですので縦にスクロールすることはあっても、横向きにスクロールするということはあまりありません。
そこで大事になってくるのが「Webサイトの横幅」です。
近年は解像度が上がり、横幅のあるWebサイトが増えました。
それらの恩恵を受け、サイト自体も余白を存分に使ったゆとりを持たせたデザインのものが多いです。
しかし解像度の変化があったにもかかわらず、昔のパソコンの仕様で作られたWebサイトはどのように表示されるのでしょうか。
それは左右に極端な空白ができ、サイトのコンテンツがギュッと中央に寄ったものになるのです(サイトによっては左寄りになる場合もあります)。
実際見栄えとしては、あまりよろしくありません…。
このように閲覧する解像度の変化に伴い、Webサイト自体もそれに合った作りにしないとデザイン性が著しく悪くなってしまいます。
画面幅に応じたWebサイト設計

昔のWebサイトは横幅がほぼ固定でした。
なのでブラウザのサイズによっては横スクロールしなければいけなかったり、前述したように今の時代のパソコンで閲覧すると左右の空白が目立つサイトになってしまいます。
Webサイトの制作技術が発達した現代では、画面幅に応じて最適なデザインになるように設計することがとても重要です。
画面幅が小さいときはコンテンツを縦ならびにしたり、逆に広いときは背景だけ画面幅まで伸びるようにして、コンテンツは一定の幅で止まるように調整します。
このようなWebデザインのことを「レスポンシブWebデザイン」と言います。
前回私の書いた記事「Webサイトのスマホ化」もWebサイトを「レスポンシブにする」という意味です。
前回の記事はこちらです↓
どんなデバイスでも快適にサイトを閲覧させる

スマホやタブレット、そしてパソコン。現代はさまざまなデバイスでWebサイトの閲覧が可能です。
そしてそのデバイスの中でもまた画面の大きさがさまざまです。
Webサイトは「情報が載っていてそれが見れればいい」という方もいるかもしれませんが、あくまでも見る人・使う人がいてこそのWebサイトだと私は考えます。
そして、サイト訪問者に「見やすい・使いやすい」と思ってもらえるサイトがあることで企業の印象をあげることができます。
スマホやタブレットなんかでも同じことが言えます。
Webサイトの管理者がスマホやタブレットでWebサイトなんか見ないと思っていても、それらでWebサイトを見るのが「当たり前」の人もいるはずです。
例えば一つの商品がどれだけ丹生込めてつくられていたとしても、その見せ方、売り方によっては売り上げに雲泥の差が生じます。
これらは商売をしている人なら誰でもわかることです。
どれだけ良い企業を目指そうと思っていても、自社の良い面や顧客を思いやる気持ちが表に出ていなければ本末転倒です。
存在は知られても「良さそうな企業だ」という風には思われないかもしれません。
それらをアピールする場としても、Webサイトの役割はとても重要だと感じます。
弊社ではWebサイトの制作・改修を承っております。
「最初に作ったままでデザインが古い気がする…」
「Webサイトはあるけど、効果が全然感じられない。」
など、Webサイトに関するお悩みがあればなんでもお気軽にお問い合わせください。
まずはお話だけでも、お待ちしております!
![]()
この記事を書いたライター
- ヨクスル株式会社