- 学びごと
- 2021.05.20
離脱させないお問い合わせフォームの作り方

こんにちは!Webデザイナーの小林です。
コロナ禍の毎日が続く中、皆さんいかがお過ごしでしょうか。
自粛の影響で様々なものが「オンライン化」している中、Webサイトの重要性が改めて注目されてきています。
そんなWebサイトですが、制作する上で特に重要なことがあります。
それは「いかにお問い合わせを獲得するか」ということです。
言うならばWebサイトは一人の営業マン。そのWebサイトでは「お問い合わせしてもらう」というアクションでしか仕事を得る方法はありません。
故に「お問い合わせに繋がる導線作り」そして「離脱させないお問い合わせフォーム作り」がサイト制作する上でかなり重要になっていきます。
そんな「離脱させないお問い合わせフォームの作り方」について今回はお話させていただきます。
お問い合わせフォームで離脱する理由

お問い合わせフォームまで到達したけれど「やっぱりやめた」と思う人は意外と多いものです。
一般的にお問い合わせフォームまでたどり着いた後の離脱率は約7割程度と言われています。
身近な例で言うと、ネットショピングでカゴに入れたものを「やっぱりやめた」と言って削除する行為。あれもお問い合わせフォームからの離脱と似ていますね。
皆さんも一度は経験があるのではないでしょうか。
ではなぜお問い合わせの直前で離脱してしまうのか、今回はその原因を3つに分けて見ていきたいと思います。
また、離脱させないようにするための改善策も同時にご紹介するので、ぜひ参考にしてみてください。
①入力項目の数

まずユーザーが離脱してしまう一番の原因が「入力項目が多すぎる」です。
お問い合わせフォームページに到達してズラーっと入力項目が数十個も並んでいたら、少なからず「面倒だなぁ…。」と思ってしまいますよね。
絶対に問い合わせしたいものなら話は別ですが「ちょっと問い合わせしてみようかな?」くらいな気持ちで来た人は、多すぎるお問い合わせ項目を見た瞬間に離脱してしまう可能性が高くなります。
そこで、入力項目に対しては「この項目は本当に必要なものか」を常に考えることが大事です。
入力する手間を極力なくし、短時間でフォームの送信ボタンまでたどり着ける導線作りを心がけるようにしましょう。
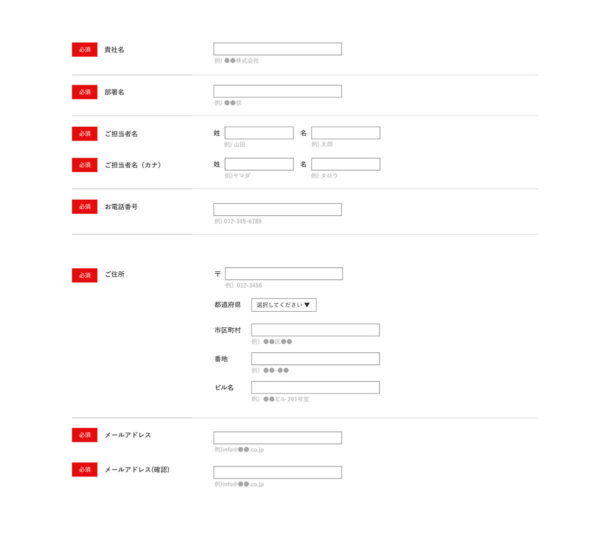
お問い合わせフォームの項目数改善例
【Before】

【After】

何を目的としたお問い合わせなのかにもよりますが、なくてもあまり支障がない項目は削るようにしましょう。
上記では「部署名」や「住所」など、特に折り返し連絡するのに必須ではなさそうな項目を省きました。
また自動で半角や全角で切り替わるようにしたり、郵便番号を入力したら住所が途中まで入力されるようにするなどの補助機能を入れると、さらにユーザーの負担を減らすことができます。
②スマートフォンでの視認性・操作性

Webサイトからお問い合わせを出す人は、パソコンからとは限りません。
一人一台の割合でスマートフォンを所持している現代、スマホからの問い合わせ数も確実に増えてきています。
スマホで見にくい、入力しにくいお問い合わせフォームの場合、スマホユーザーはすぐに離脱してしまうでしょう。
スマートフォンは指での操作になります。
そのため指でタップしやすいようにフォームの幅や文字を大きくしたり、フォームの間隔を広く取るなどの工夫が必要です。
またスマートフォンの場合は特に画面が小さいため、フォーム全体を見渡すことができません。
フォームの終わりが見えないと「いつまで入力する必要があるのだろう」と途中で入力が面倒になり離脱してしまう可能性が高くなります。
そのようなユーザーの不安をなくすためにも、フォーム上部にあらかじめ入力する必須項目を提示したり、入力するたびに「あと何項目」と表示させ「フォームのゴールを明確にする」ことも重要です。
お問い合わせフォームの流れを可視化した改善例

上部にお問い合わせフォームのステップ(入力→確認→完了)を記載した例です。
スマートフォンに限らず、お問い合わせまでにどれくらいの作業が必要なのか可視化することで、ユーザーのストレスを軽減することができます。
またお問い合わせフォーム以外にも、Webサイトのスマホ化の重要性については以下の記事でも詳しく解説しています。是非参考にしてみてください。
③セキュリティ対策

お問い合わせフォームは個人情報を送信するものです。故に、セキュリティ対策がしっかりとされているか不安なWebサイトでは離脱してしまう可能性が高まります。
例えば常時SSL化されていないサイトの場合は、通信途中での暗号化がされません。
常時SSL化は当たり前の世の中になっていますが、まだそのようなWebサイトが存在するのも事実です。
「常時SSL化ってなに…??」と思った方は以下の記事にて詳しく説明していますので、参考にしてみてください。
2020年はWebサイトのセキュリティが新しい時代に!【混合コンテンツに注意】
またセキュリティ対策と同じく、運営者は「スパム対策」も考えなければなりません。
ロボットを使用するスパムは、時には一度に何百・何千件との大量のメールがお問い合わせフォームから送られることもあります。
このスパム対策としてまず「reCAPTCHA(リキャプチャ)」という機能の導入がオススメです。
reCAPTCHAを導入すると、お問い合わせフォームに以下のようなマークが表示されるようになります。

セキュリティ対策とともにスパム対策を行うことで、メールを送る側も受け取る側も問い合わせフォームによる被害を受けにくくなります。
まとめ
お問い合わせ獲得は、Webサイトの最大の役割です。
Webサイト内の導線を辿り、お問い合わせフォームまでたどり着いたユーザーを離脱させるのは非常にもったいないことですよね。
お問い合わせ率を上げるために、上記の項目を改めて見直してみてください。
また、弊社ではWebサイト制作、Webサイトの改修も承っております。
「これらの項目に当てはまっている」
「お問い合わせがなかなかこない…」
そのようなお悩みをお持ちの方は、お話からでも構いませんのでぜひ一度弊社にご相談ください!
お待ちしております。
![]()
この記事を書いたライター
- ヨクスル株式会社